slick的使用
天切官网图片的时候,发现一个轮播,其实更应该说是一个卡盘,就想起了使用slick的插件。
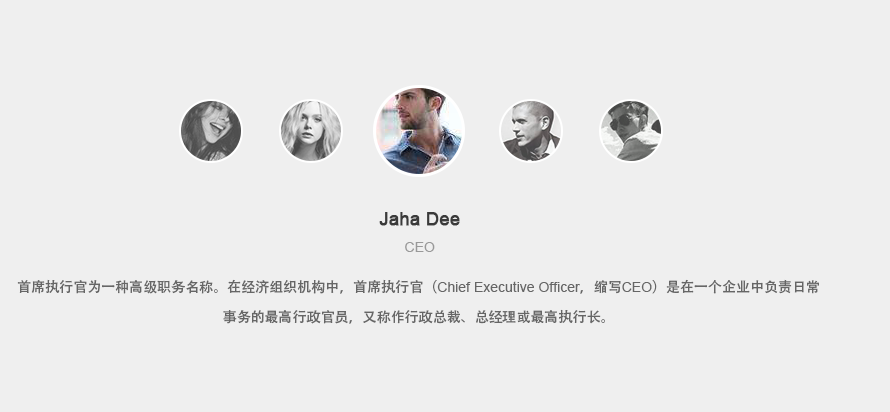
目标图片

这就是目标图片。
其实slick使用的是div作为每一个块,我们就也使用div,
布局开始。
<div class="slide_head slick fix"> <div class="item" data="0"> <img src="images/team-head.png"> </div> <div class="item" data="1"> <img src="images/team-head.png"> </div> <div class="item" data="2"> <img src="images/team-head.png"> </div> <div class="item" data="3"> <img src="images/team-head.png"> </div> <div class="item" data="4"> <img src="images/team-head.png"> </div> <div class="item" data="5"> <img src="images/team-head.png"> </div> </div>
css不用再说多了。超出隐藏,在隐藏。
套slick的方法,注意使用他的js之外,还要使用他的css
这里有一个地址,自己去找下载方法啊
http://kenwheeler.github.io/slick/
<link rel="stylesheet" href="css/slick.css">
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="js/slick.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".slide_head").slick({
dots: false,
infinite: true,
centerMode: true,
slidesToShow: 5,
slidesToScroll: 3,
autoplay: true,
nextArrow: '',
prevArrow: '',
centerPadding: '0px',
easing: 'swing'
});
$(".slide_head").slick('slickSetOption', 'speed', 5000, true);
})
</script>
然后处理,文字段滚动的时候,要使用slick的方法
本来计划时使用绝对定位的方式来处理的,类似如下
<div class="item" data="5"> <img src="images/team-head.png"> <span>liwang2</span> <div class="pos"> <p>6活力,年轻,不畏惧,做好我们自己该做的事情。</p> <p>简单的事情更要认认真真去做好。</p> <p>保持开放和兼容并包的态度去对待每一个属于采桑子的成员。</p> <p>团队化运营企业,帮助企业完成网络营销布局。</p> <p>打造核心力量,完成自媒体营销布局。</p> </div> </div>
但是发现,slick的父类,<div class="slide_head slick fix">超出隐藏了,想象也是,不超出隐藏,怎么对队列进行克隆,
所以我们不得不使用他的方法。slick类的方法,改变前或者改变后就显示。
细心的我们会发现,在item里面slick对当前的图片进行了类名的增加。
就是.slick-current
这下我们就有办法了,通过选择器去寻找我们要的文本将他显示在他该显示的位置。
<div class="con"> <div class="slide_head slick fix"> <div class="item" data="0"> <img src="images/team-head.png"> <span>zhangsan</span> <div class="pos"> <p>活力,年轻,不畏惧,做好我们自己该做的事情。</p> <p>简单的事情更要认认真真去做好。</p> <p>保持开放和兼容并包的态度去对待每一个属于采桑子的成员。</p> <p>团队化运营企业,帮助企业完成网络营销布局。</p> <p>打造核心力量,完成自媒体营销布局。</p> </div> </div> <div class="item" data="1"> <img src="images/team-head.png"> <span>tanglei</span> <div class="pos"> <p>2活力,年轻,不畏惧,做好我们自己该做的事情。</p> <p>简单的事情更要认认真真去做好。</p> <p>保持开放和兼容并包的态度去对待每一个属于采桑子的成员。</p> <p>团队化运营企业,帮助企业完成网络营销布局。</p> <p>打造核心力量,完成自媒体营销布局。</p> </div> </div> <div class="item" data="2"> <img src="images/team-head.png"> <span>tanglei2</span> <div class="pos"> <p>3活力,年轻,不畏惧,做好我们自己该做的事情。</p> <p>简单的事情更要认认真真去做好。</p> <p>保持开放和兼容并包的态度去对待每一个属于采桑子的成员。</p> <p>团队化运营企业,帮助企业完成网络营销布局。</p> <p>打造核心力量,完成自媒体营销布局。</p> </div> </div> <div class="item" data="3"> <img src="images/team-head.png"> <span>lisi</span> <div class="pos"> <p>4活力,年轻,不畏惧,做好我们自己该做的事情。</p> <p>简单的事情更要认认真真去做好。</p> <p>保持开放和兼容并包的态度去对待每一个属于采桑子的成员。</p> <p>团队化运营企业,帮助企业完成网络营销布局。</p> <p>打造核心力量,完成自媒体营销布局。</p> </div> </div> <div class="item" data="4"> <img src="images/team-head.png"> <span>liwang</span> <div class="pos"> <p>5活力,年轻,不畏惧,做好我们自己该做的事情。</p> <p>简单的事情更要认认真真去做好。</p> <p>保持开放和兼容并包的态度去对待每一个属于采桑子的成员。</p> <p>团队化运营企业,帮助企业完成网络营销布局。</p> <p>打造核心力量,完成自媒体营销布局。</p> </div> </div> <div class="item" data="5"> <img src="images/team-head.png"> <span>liwang2</span> <div class="pos"> <p>6活力,年轻,不畏惧,做好我们自己该做的事情。</p> <p>简单的事情更要认认真真去做好。</p> <p>保持开放和兼容并包的态度去对待每一个属于采桑子的成员。</p> <p>团队化运营企业,帮助企业完成网络营销布局。</p> <p>打造核心力量,完成自媒体营销布局。</p> </div> </div> </div> <div class="motto"> <p>默认活力,年轻,不畏惧,做好我们自己该做的事情。</p> <p>简单的事情更要认认真真去做好。</p> <p>保持开放和兼容并包的态度去对待每一个属于采桑子的成员。</p> <p>团队化运营企业,帮助企业完成网络营销布局。</p> <p>打造核心力量,完成自媒体营销布局。</p> </div> </div>
我们通过js,把该显示的内容放在motto这个里面,记得给他一个初始化的文字。
js代码如下。
$('.slide_head').on('beforeChange', function(event, slick, currentSlide, nextSlide){
var _data = $('.slick-current').find('.pos').html();
$(".team .motto").html(_data);
});结束,至于css3的滤镜问题,
.team .con .slide_head .slick-current img {
width: 92px;
height: 92px;
filter:grayscale(0);
}filter:grayscale(0);
这个就是正解,自己试试吧。
发布时间:2018-05-01,17:56:58
前端,slick,jquery
