导航的二级菜单弹出的代码编写(第二部分,Mobile部分)
昨天,我们写了,PC端的导航菜单的代码,接下来来进行移动端的代码的编写。
其实和昨天的类似,只不过这次我们不需要绝对定位了,只需要进行导航的折叠和展开就可以了。
这里要使用jquery来进行触发条件的处理。
-------------------------------------------------
话不多说,先上html代码。
<!-- mobile --> <div class="nav mobile"> <span class="logo">采桑子学习网</span> <a href="javascript:;" class="nav-trigger"> <span class="nav-icon"></span> </a> <nav> <ul class="nav-list"> <li><a href="/">首页</a></li> <?php foreach ($menu as $k => $v): ?> <li> <a href="<?php echo $v['url']; ?>"><?php echo $v['name']; ?></a> <div class="pop"> <ul class="clearfix"> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> </ul> </div> </li> <?php endforeach ?> </ul> </nav> </div> <!-- /mobile -->
同样道理,我们依旧在li的里面添加pop这个二级菜单的层。
<div class="pop"> <ul class="clearfix"> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> </ul> </div>
由于我们之前做了适配pc端的css,所以手机端的css,要修改为
nav .pop {
z-index: 299;
display: block;
position: static;
background: #fff;
top: 50px;
left: 0;
box-shadow: none;
}
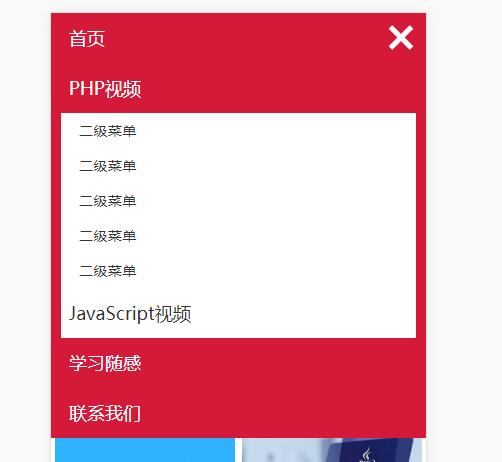
我们看到变成了上面的样子
然后我们稍微调整下样式。
nav .pop {
display: block;
position: static;
box-shadow: none;
}
nav .pop .children a {
text-align: left;
}然后我们加入js点击事件。来处理。
但是这里值得注意的一点就是,如果这个一级菜单点击展开了,就没有办法跳转了
所以程序中有必要进行处理,如果有二级菜单的话就展开,如果没有的话,就JavaScript展开处理。
html代码
<ul class="nav-list"> <li><a href="/">首页</a></li> <?php foreach ($menu as $k => $v): ?> <li class="has_children"> <a href="javascript:;"><?php echo $v['name']; ?></a> <div class="pop"> <ul class="clearfix"> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> <li class="children"><a href="">二级菜单</a></li> </ul> </div> </li> <?php endforeach ?> </ul>
加入了has_children这个分类,用来寻找他的子元素pop,然后用slideToggle()方法进行展开处理。
$(".has_children a").click(function(){
$(this).siblings(".pop").slideToggle();
})如图

ok,mobile端的也搞定。剩下的样式,请自行调整。
发布时间:2017-09-28,14:19:06
导航菜单代码编写的第二部分,手机端的编写。
